画像の扱い・何処に、どのように入るか
1.画像が入る場所(Pass)
*/app/Uploads/files/upload_file/real_file_name/1/15
(*:NC3のインストールフォルダ)
下位2つのフォルダ1/15は、自動的に作られるフォルダ
1:ルーム番号
15:アップロード画像の連番(アップの度に増える)
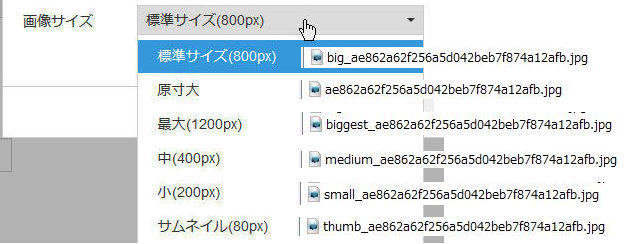
2.挿入されたファイル
1個のファイルを貼り付けると、何と6個のファイルが出来る。一寸、ビックリ
上図は、合成画像で「標準(800px)」入れた時に出来たファイル。
画像サイズでどのサイズを撰んでも原寸大で作成され、原寸大のファイル名にbig、smallなどの接頭文字が付いたファイルが生成される。
3.サイズの変更
画像を選択して、マウスをドラッグしながら調整する。調整した結果は、imgタグ内にインラインCSSとして、style= width:000px; height:000px; となる。
4.同じ画像を複数個挿入する場合
画像を挿入する度に、同じ画像でも新しい画像として、6個のファイルが出来る。
結果:1.領域の無駄 2.ページ表示の遅れ の問題が出ると感じる。
その対応策として、以下が考えられる。
1)ヘッダー画像が2種(例:トップページとその他ページなど)の場合
以下の設定で同一画像の重複は解消出来る。
| トップページ | トップページ以外のページ |
|
|
|
2)ソースコードをコピペ(一番簡単)
(1)最初に挿入した画像をソースコードボタンで表示し、pタグ毎コピーする。
(2)挿入したい箇所もソースコードボタンで表示し貼り付ける。