ページのデザイン・レイアウトを設定
レイアウト編集
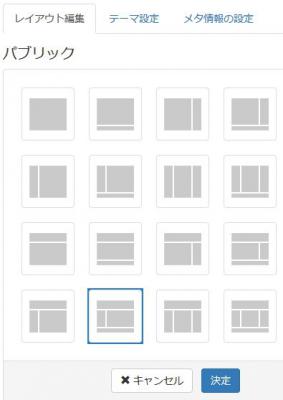
NC3では、右の16種のレイアウト・パターンが用意されておりこの中から選択することになる。
当サイトは、「ホーム」以外を青枠で囲まれているパターンを選択して、「ホーム」は、5つ枠のレイアウトにしている。
NC2は、モジュールを自由に配置してレイアウトが出来たが、NC3ではこの16種から決めなければならないが、これだけあれば充分だ。
NC3は、スマホ対応のレスポンシブ・ウェッブなので、レイアウトがある程度制限されるのは、やむをえない。
殆どのサイトはレスポンシブに対応すれば、この16種の中に入るが、フレームの幅が固定で簡単に変更することは至難の技と言える。
NC3は、GitHubとBootstrapを基本に作成されており、この知識の習得は相当に難しい。
コンテンツ幅・NC3規定値2020-08-23 追加
・全体の幅:1200PX
・レイアウト2列:狭い列・25%、広い列・75%
・レイアウト3列:狭い列・25%、広い列・50%
NC3の表示幅とレスポンシブデザインについて
・992PXがブレークポイントのようで、これ以下になると、コンテンツ領域、左サイド領域、右サイド領域の順で表示される。