NetCommons3 ページ作成
1.レイアウト編集
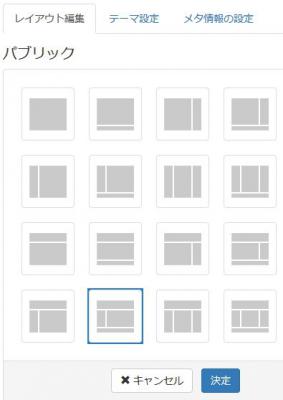
NC3では、右の16種のレイアウト・パターンが用意されておりこの中から選択することになる。
当サイトは、「ホーム」以外を青枠で囲まれているパターンを選択して、「ホーム」は、5つ枠のレイアウトにしている。
NC2は、モジュールを自由に配置してレイアウトが出来たが、NC3ではこの16種から決めなければならないが、これだけあれば充分だ。
NC3は、スマホ対応のレスポンシブ・ウェッブなので、レイアウトがある程度制限されるのは、やむをえない。
サイトのトップページとなる「ホーム」を作成する。
NC3をインストールすると、トップページとしてメニューに「ホーム」が既に用意されている。その「ホーム」をクリックすると、「サイト作成」のパブリック設定したレイアウトで表示される。
A.「ページ設定」
当ページメニューの「サイト作成」と同じ要領で、設定を行う。「レイアウト編集」と「テーマ編集」はそのままでも良いが、「メタ情報の編集」は検索エンジンに影響するので必ず入れる。入れない場合は、メニューで作成したページ名とパブリックで設定のサイト名が表示される。
B.ホームのヘッダーを作成する(このサイトでの例示)
- NC3メニューの「セッテイングモードON」をクリック → 「OFF]に変わる。
- 「当ページのみのエリア」に設定。「ホーム」だけのヘッダーを入れたいため。
- 「プラグイン追加(ヘッダー)」を「クリック
- プラグイン一覧から「お知らせ」の「追加」ボタンをクリック
- 「編集」をクリック
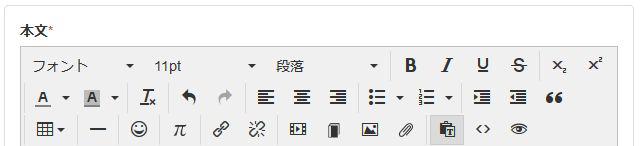
ページのコンテンツ部分に「本文」として表示されるので、以下の「ツールボタン」でテキストや画像などを挿入する。
編集が終わったら、本文の後方に「決定」ボタンをクリック、忘れないように!
2.画面サイズ
標準の幅:1,200px
横2列、3列のデザイン:ブレークポイント:992px以下で1列表示
横2列 狭い列の幅:25% 広い列の幅:75%
横3列 狭い列の幅:25% 広い列の幅:50%
*992px以下で1列表示なので、多くのタブレット機では利用に向かない。
*各列に前後の余白(padding)15px、3列だと6 X 15=90px 分あり、少し冗長に感じるが?