画像に画像や文字を重ねる
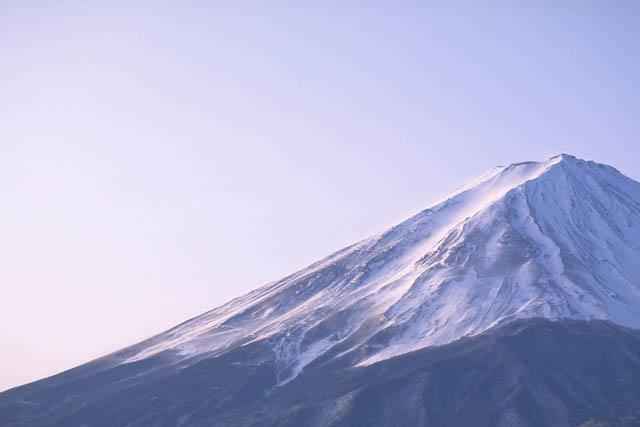
画像を背景としてその画像の中に別の画像と文字を挿入する例示です。富士山の画像を背景にその中に、「UFO画像」と「Mt.Fuji」の文字を入れています。
Mt.Fuji
設置方法
1.ボックス(div)を作成→相対配置
2.中に背景画像を入れる
3.中に挿入画像を入れる→絶対配置
4.中に文字を入れる→絶対配置
全体を入れるボックスを作成しそのボックスに「相対配置 position: relative;」を指定し、入れ子となる画像と文字に「絶対配置 position: absolute;」を指定するのがポイント。絶対配置では、挿入する位置を指定する。
<div style="position: relative; width: 640px; margin: 0 auto;"> <p> <img "NetCommonsで挿入した背景画像" /> </p> <p style="position: absolute; top: 80px; left: 100px;"> <img "NetCommonsで挿入した入れ子画像" /> </p> <p style="position: absolute; top: 360px; right: 100px; 文字の修飾"> Mt.Fuji </p> </div>
絶対配置の位置指定
単位は、「px」や「%」が使える。
「top」:上から、「bottom」:下から
「left」:左から、「right」:右から
入れ子画像のファイル形式
透過するファイル形式を使う。例:透過GIFなど。